style master css tutorial
Basic page appearance
In this section you will learn
- how to create CSS rules
- type selectors
- the
background-colorproperty - specifying color using hexadecimal RGB values
- text color with the
colorproperty - the
font-familyproperty - setting
font-sizeusing the em unit - background images
Project goals
- create some statements in our style sheet for the
<body>,<p>,<h1>and<h2>elements - set a background image and color,
font-sizeandfont-familyon the<body>element - set different font sizes for paragraphs and the different heading levels
<< 4. first style sheet | 6. text properties >>
Have you looked at the web page in a browser yet? It's pretty plain looking isn't it? That's what XHTML should look like by itself - all the style will come from that linked style sheet we're about to start working on. Where do we start?
As good a place as any is to set the background color for the whole page, so let's go to work.
Our first statement
As we said before, a style sheet is a set of rules, each of which specify the elements to be affected by the rule (the selector), and how these affected elements should appear (the properties).
Creating the Selector
In this case we want to give a background color to the whole page, so we want to affect the <body> element. To do this we'll create a statement with a selector for the body.
While there are others, which you'll no doubt learn about later on, the most widely used type of CSS statement, which we'll be using pretty much exclusively in this tutorial, take the following form
x { }
where x is the selector and { } contains the declaration of properties.
The form of the first selector we're going to create is so simple you won't believe it. This style of selector is referred to in CSS as a Type Selector. Type Selectors select every instance of the specified type of HTML element. For example, the selector for all <p> elements is simply p.
Exercise 6
Create a statement which will select the <body> element. Just place it under the comment.
You don't have to do this either - if you look under where you wrote the comment before you'll see there's already a statement with a selector for the <body> element. Again, for future reference, here's how to create new statements with Type selectors using Style Master.
1. Choose from the menu.
2. In the dialog box which opens, click : we want to create a new statement with a Type selector.
The opens.
3. From the list of HTML elements, choose the one you want to select with this statement.
4. Click .
Here's the correct code for that first statement.
body { }
Creating the Properties
We need to finish off the statement by telling the browser what properties to use when drawing the <body> element.
All CSS properties take a quite similar form: the property name followed by a colon, a space and then the value (if necessary, with its unit, though no space before the unit!). In case you haven't guessed, this is where things can get a little tricky and prodigious feats of memory and attention to detail may be involved. If you use an editor like Style Master to help you out you can forget about all this kind of thing. The things to look out for are
- Make sure you get the property name exactly right: it's got to be
color, notcolourorcollor. - All CSS properties can only take a specified range of values: get used to consulting the specification, or take a look at Style Master.
- Don't get the punctuation wrong.
To give an example, if we wanted to make all <blockquote> elements have a red background, hexadecimal value f00 we would use the following
blockquote {
background-color: #f00
}
Color values in CSS
All properties take only specific types of value. As this is what we're working on now, let's take color as an example. Color can be expressed in a number of different ways in CSS, but the most widely used are keywords and what's known as hexadecimal RGB. While this last one is a bit of a mouthful, it's probably something you've seen before if you've done any web design work at all. It's the correct name for things that look like this: 81cb72. As you become more experienced you'll develop your own preferred ways of specifying color, but in this tutorial I'm going to use full hexadecimal RGB values. The most important thing is not to forget that # that must come before it.
Exercise 7
Set the background-color on the body to this color: 95b7cd.
OK, now it's time to do some real work on your own: Style Master can't do everything for you.
To set the background-color property we'll need to do two things. They're the same two things you'll do over and over again as you use Style Master to create and edit style sheets. This is pretty rudimentary stuff about how to use the application, so if you've already worked out the basics of how Style Master works, skip ahead to the bit about background-color. If not, the following is the long and short of using Style Master to edit properties.
First, choose the statement you want to work on by either selecting it in the Statement List (on the left), or inserting the cursor anywhere inside this statement in the style sheet text.
Next show the editor for the property you want to work on, in this case the .
To show an editor

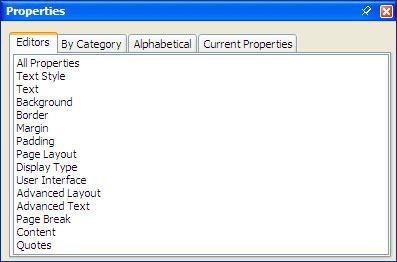
Figure 4: Choosing a property editor
1. Make sure the Properties palette is open - if not, choose any item from the menu.
2. Click on the Editors tab, then click an item in the list to show the editor you want to use below.
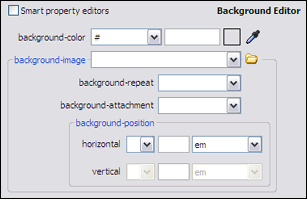
The background editor looks like this, with the background-color editor right at the top.

Figure 5: The Background Editor
When you don't know the exact value you want to use for background-color the easiest thing to do is use the to choose one.
To set a background-color using the Color Picker
1. click the square on the far right of the background-color editor
The Color Picker will open.
2. choose the color you want and click
Back in the editor the colored square now shows the color you chose, and the hexadecimal value of that color appears in the box beside it. You'll also see that the body statement now looks like the code example below.
So having an editor like Style Master makes designing and working with color a whole lot easier. In the artificial situation of the tutorial though, you don't need to use the color picker to find just the right color, because I've already told you what it is. Make sure the popup menu is set to and then just type the hexadecimal value for the color we want to use (95b7cd) into the text field on the right of the color editor. You'll see the little color indicator box change to a dusty blue color.
Here's what the body statement will look like when you're done.
body {
background-color: #95b7cd}
Previewing
As you develop a style sheet you'll want to see the effect it is going to have on an actual web page. Style Master makes it easy for you to set up previewing using any number of different documents with any number of different browsers so that you can see what the page looks like without even having to save the style sheet. If you're going it alone though, you'll need to set this up yourself. First, make sure you have saved the changes to the style sheet. Now remembering that the HTML document you created before is already linked to this style sheet, all you have to do is find index.html and open it in a web browser. Do you want to do that now and check out what's happening? You'll want to keep on doing this every time we make changes from here on in.
Exercise 8
Set up your web browser so that it's showing your preview document correctly.
"It's not working - I can't see the blue background!".
- Check that you've got the link to the style sheet 100% right.
- Check that you've got the syntax for that first statement exactly as I have it in the code example above.
All the previewing you'll need for this tutorial was set up automatically when you created the style sheet. Most likely you'll have already noticed the internal preview, which we refer to as the . It will appear underneath the style sheet text, and be showing the page we based our HTML document on, now with a blue background.
To show and hide the
1. choose from the menu
You can also slide the up and down using its top, or alternate between only seeing the code, and only seeing the using their toolbar buttons.
As you make changes to the style sheet you'll see the effect of these changes automatically updated in the . If you want to update the at any time yourself you can do this too by just clicking the button  at the bottom of the pane.
at the bottom of the pane.

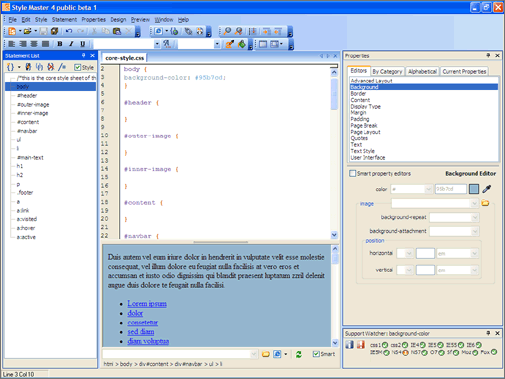
Figure 6: The Design Pane, showing the new background color
This shows you the effect of your style sheet on a document of your choice. But it's only showing how the page will look in the version of Safari installed on your system. It gives you a good idea of what your design ideas will look like, but you'll also want to preview as you go in other external browsers to make sure that everything is OK there as well.
External Previewing
Style Master also has tools for quickly and easily previewing your work using documents of your choice in any browsers installed on your system. But as the is more than adequate for what we are going to do in this tutorial, I won't go into too much detail about external previewing here. Here's the basics.
- Click the Preview button in the Toolbar and choose a browser to preview at any time. All the browsers installed on your system should be available in this menu, but if you need to add another one you can do so by choosing from the menu.
- Change the document used for previewing by choosing from the menu.
Text properties
As you would expect there are a whole lot of CSS properties you can use to style text. All these different properties are what makes CSS code that much harder to remember than HTML because they can all only take certain values.
Text color
The CSS property for text color is called, simply enough, color. As you might guess, it takes the same types of value as background-color.
Adding an extra property to the same statement is simple, you just add it in after the previous one, but don't forget that semi-colon between properties. Also, your style sheet will be easier to read if you put each property on a new line. If you're using Style Master you don't have to worry about any of this, the editors do it all for you.
Exercise 9
Make all the text on the page a dark gunmetal gray color: use the value 666666.
To set the color property we'll need to do those same two things we did when we set the background-color property.
First, make sure the cursor is inserted somewhere in the statement you want to work with.
Then show the editor for the property you want to work on by choosing it from the Properties button. In this case, you'll want the .
The editor at the very top of this is for text color. Just as you did before, type the hexadecimal value of the text color you want to use (666666) into the right hand field. You'll see the color indicator box change color, and the text color in the should change as well.
Don't forget to save your work.
Did you work it out? Here's what your style sheet should look like now.
body {
background-color: #95b7cd;
color: #666666;
}
A couple of points especially for hand coders:
- Notice the formatting. White space is largely irrelevant in CSS (the exceptions being the rules about spaces I referred to above), so use it to set up your style sheet for optimum readability. Editors like Style Master let you set up format templates that you can then apply to any style sheet.
- Notice too the semi-colons - it's very easy to forget these and then the whole style sheet won't work. That's why I always put that extra one on the last property in a statement. Then I won't forget to do it when I add a new property later on. Again, Style Master looks after all this for you.
OK, we've now seen the basics of how CSS and Style Master work by using two properties that take color values. Let's look at a different property altogether. We're going to use the font-family property to create a list of preferred fonts for your page.
font-family
The font-family property specifies a list of one or more fonts using the family name of each. The font names are separated by commas. A browser then uses the first font in the list that is installed on its system. Think about that last sentence. It captures one of the greatest challenges of web design: there are no guarantees about the medium that will be used to view your pages. You don't know what fonts will be installed on the millions of computers which will be used to view your page. This is why you create a list of acceptable fonts, and then at the end of that list you should always put one of five generic font names:
- serif (e.g. Times)
- sans-serif (e.g. Helvetica)
- cursive (e.g. Zapf-Chancery)
- fantasy (e.g. Western)
- monospace (e.g. Courier)
And one more thing. If you want to use a font with more than a single word name make sure you put it between quote marks, like this: "Times New Roman". Gee, there's a lot to remember isn't there? Using a CSS editor like Style Master means you don't even have to think about things like this.
Exercise 10
Add a font-family property to the body statement. In the design you are creating clean, sans-serif fonts like Verdana, Helvetica and Ariel will work best.
You edit the font-family property on the , just below the color editor we were just using.
Style Master makes it easy for you to quickly choose one of a number of "pre-rolled" lists of fonts.
To use a pre-rolled list of fonts for the font-family property
1. make sure you have the cursor inserted in the body statement.
1. select one of the lists in the popup menu
Have you done that? I'm going to use "Verdana, Helvetica, Arial, sans-serif". It's customary to specify a common Windows font (or two), a common Macintosh font (or two), and lastly a generic font family name. The order in which the fonts appear in this list is important, as this is the order of preference the browser will use when it searches for your fonts. It doesn't get much easier than this, but it can get more complicated. Of course, Style Master also helps you if you want to create your own list of fonts.
To define your own customized list of preferred fonts
1. click the button beside the font-family popup menu
The font-family editor opens
2. at the top, select a collection of fonts you want to choose from. For example, "Current" shows all the fonts currently available on your system.
3. double click items at the top to add them to the list you are building on the right.
4. arrange the fonts in the left list into your order of preference by moving them using the up and down arrows. Put the font you most prefer at the top, then less preferred fonts as you go down the list, finishing with one of the Family names. The field underneath shows what the value will actually look like in your style sheet.
5. when you are happy with what you see, click
body {
...
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Font size
First a word of warning. You are about to learn something about a subject over which there is considerable debate, controversy and I'm sure even fisticuffs in the world of CSS. The following is just one person's opinion on the best way to set font size. There are many others. Another way of looking at it is this: there is no one true answer. I'm going to demonstrate setting font-size using the em unit here because I think this makes for the most accessible pages in the widest range of circumstances. If later on you are convinced by the arguments for using another unit such as pixels it's simply a matter of working with that new unit. Enough! On with the show.
The font-size property can take what is referred to in CSS as length values. This means things like pixels, mm, cm and others. But as discussed above, I prefer a unit particularly suited to displaying fonts onscreen, the em. First up, I always set the font-size on the body to 1em. This then means the final drawn size of the body text will always be determined by the user's preferred font size.
Exercise 11
Set the font-size for the whole page to 1em.
You'll find the font-size editor directly under the font-family editor.
To set the font-size
1. choose the unit in the popup menu on the right: in this case em.
2. type the value into the field on the left: in this case 1.
And when you're done it should look like this.
body {
...
font-size: 1em;
}
We've set a font-size for the page as whole, but we don't necessarily want the same font-size for every element on the page. For example, the text in headings would normally be larger than the text in paragraphs. Let's set that up now.
Exercise 12
Create three new statements: to select <p>, <h1> and <h2> elements. Just put them in directly under the body statement.
Statements with selectors for these three types of element will have been automatically created because they were in the HTML document. Just scroll down in the style sheet until you find them.
h1 {
}
h2 {
}
p {
}
Now work out the three different font sizes you want to use. Listen carefully now: I'm going to explain why we used that 1em for the body. Thinking about the containment hierarchy again, you'll see that all the heading level elements are contained by the body element. So if you now set their font-size using em units, they will always remain relative to the main text on the page, whatever that might be. For example, if you set h1 to 2em, it will be twice as big as the rest of the text on the page.
Exercise 13
Set paragraphs to 0.8em, level 1 headings to 1.2em and level 2 headings to 1.1em.
Try that and check that it's all working OK in the browser before you move on. The three new statements should look like this.
h1 {
font-size: 1.2em;
}
h2 {
font-size: 1.1em;
}p {
font-size: .8em;
}
Background Images
You can be very innovative with CSS background images, as we'll see later. But first up I'm going to show you how to do the very simplest thing: attach a background-image that tiles across the whole page.
Here's the background-image you're going to use.

Figure 7: The page background image
It's pretty small (that's actually one of its charms, but you should be able to grab it from there and save it to your desktop.
Exercise 14
Inside the root folder for the project, create a new folder called images. Make a copy of the image above and put it inside here, making sure your version of the image is called page-bg.gif.
Now, we're all ready to turn page-bg.gif into a background-image. The syntax to specify a URL value for the background-image property is as follows:
background-image: url(the_url)
Exercise 15
Add the background-image above to the body statement. The tricky part will be the URL: remember it will be the relative path from the style sheet to page-bg.gif.
Go back to the Background Editor, where you'll find that the background-image editor is just below the background-color editor.
To set the background image
1. click the folder to the right of the background-image popup menu
2. locate page-bg.gif and click
The body statement will now have a background-image property and when you update the preview, you should notice the change.
Save your style sheet. The image should appear when you preview, repeating itself to cover the whole page. It's not exactly an aid to legibility at the moment, but don't worry that will all be fixed up when it comes time to do the page layout.
body {
...
background-image: url(images/page-bg.gif);
}
Next
We've learned a lot in this section and had some practice with CSS statements. Next up we're going to see some more things you can do with text.