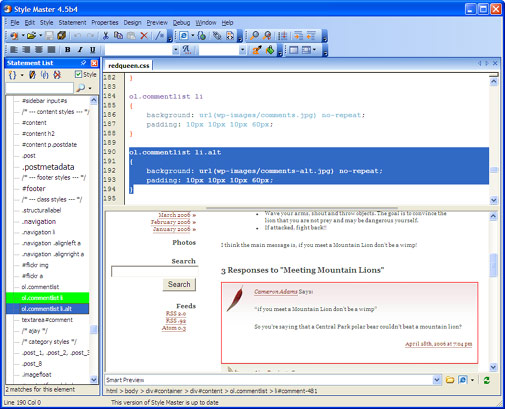
style master css editor
X-Ray and the Design Pane
Beyond the basics, working with CSS can get tricky. Exactly which CSS styles a particular part of my page? Which parts of a page are styled by a particular statement? Style Master's Design Pane and X-Ray features are designed to answer these questions for you intuitively and visually.
The Design Pane is a unique and extremely powerful tool for creativity, productivity and understanding the relationship between a style sheet and an HTML document.
- Click any part of a web page, and see which statements in your style sheet apply to it.
- Click any part of a web page to edit its style, either with our editors or by hand coding.
- Create a new statement for any element in a web page with one click.
- Click in any statement in your code and see which elements on a page are affected by it.
- Use the X-Ray to instantly see the structure of your layouts (such as which elements are absolutely positioned or laid out using the float property).
- Create style sheets based on legacy HTML documents, then link to those documents in literally seconds. It's as easy as:
- Select your HTML document.
- Sit back and let Style Master do it all for you - creating statements for every type of element in your page, even importing legacy style like font tag properties, and turning them into standards ready CSS.
Working with CSS is about to get a whole lot more productive and enjoyable.

The main Style Master workspace
