complete css guide
<< what's a style sheet? | linking & embedding >>
How do style sheets work?
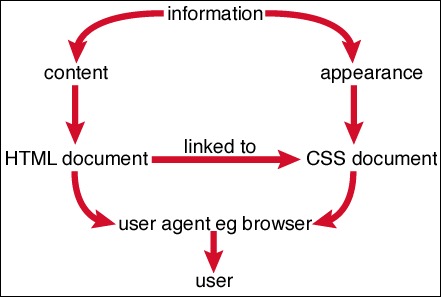
All right, we've seen that style sheets are just text files, or text embedded in the head of an HTML document, that somehow help separate content from appearance. The content of a page goes into an HTML file. And the appearance goes into a style sheet. But how does all this end up as a web page in the reader's browser?
Think of a style sheet as a set of instructions, suggesting to a web browser how to draw a page. Note that I say "suggest" not "tell", because CSS does not force a browser to display a page in particular way, it merely suggests to the browser how the page should be displayed. This is an important distinction.

figure 1: using style sheets to separate content from appearance
The parts of a style sheet
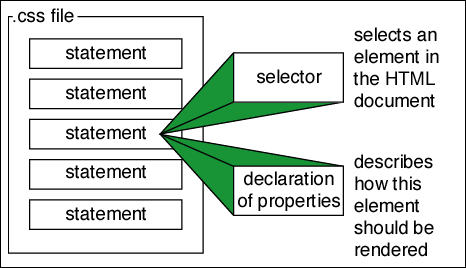
Every Cascading Style Sheet (whether it is contained in a .css file, or embedded in the head element of an HTML document) is a series of instructions called statements. A statement does two things:
- it identifies the elements in an HTML document that it affects
- it tells the browser how to draw these elements
By elements, I mean paragraphs, links, list items and so on. In technical HTML terms, an element is anything marked up inside HTML tags.
The part of a statement which identifies page elements is called a selector. Selectors select page elements.
The part of a statement which tells a browser how selected elements should be drawn is called the declaration. A declaration can contain any number of properties, the individual pieces of style to be applied to the selected element.

figure 2: the anatomy of a style sheet
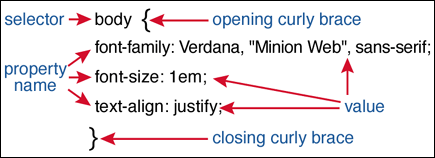
Here is an example to let you see what I am talking about.
body {
font-family: Verdana, "Minion Web", Helvetica, sans-serif;
font-size: 1em;
text-align: justify;
}
This is a single statement, perhaps one of many in a style sheet.
The selector is body. This means that the statement will affect the <body> element of any page linked to this style sheet.
The statement has a declaration with three properties. That means that any element selected by this selector will have three of its properties affected. Each property has a name, for example "text-align" and a value, for example "justify".
This declaration will affect the font used for the <body>, along with the size of that font and the alignment of the text. Details on how all these properties work can be found in their respective sections of this guide, so don't worry if they don't mean much to you now.

figure 3: anatomy of a statement
Style sheet syntax
As we mentioned earlier, for a long time there was no such thing as a "web standard". As a result browsers have been very forgiving of HTML that is not written according to the syntax of any one grammar. CSS on the other hand has always been a very specific standard. This means that if you don't get the grammar right browsers will not be lenient on you. Either your style sheet will not work at all, or it will work in unexpected ways. Above you've seen what the parts of a style sheet are, and an example of how they are put together. Referring to the example above, here are some simple rules to follow to get your style sheet right every time.
1. Every statement must have a selector and a declaration. The declaration comes immediately after the selector and is contained by a pair of curly braces.
2. The declaration is one or more properties separated by semicolons.
3. Each property has a property name followed by a colon and then the value for that property. There are many different types of value, but any given property can only take certain values as set down in the specification. This guide tells you the possible values for each property.
4. Sometimes a property can take a number of values, as in the font-family example above. The values in the list should be separated by a comma and a space. Again, detailed information about how this works for any particular property can be found in this guide.
5. Sometimes a value will have a unit as well as the actual value, as in the font-size example above. You must not put a space between the value and its unit.
6. As with HTML, white space can be used to make your style sheet easier to read and write. You should use spaces as in the example above.
