style master css editor
product info
Style Master: all the tools you need to design, build, code, troubleshoot and learn standards based web design using cascading style sheets.
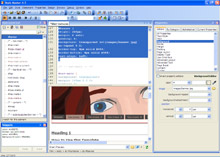
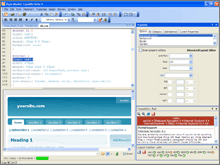
The Workspace
Style Master is a complete workplace for designing, developing and debugging your CSS.
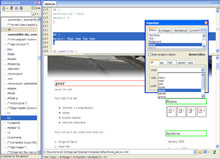
Main Style Master workspace (click for full size images)
Design: WYSIWYG editors, advanced color picking tools and interactive previewing using the site you want to style - all in a fully customizable environment that will grow along with your CSS expertise.
Build: Our collection of wizards and templates make it easy for you to create ready to go style sheets, navbars, breadcrumb trails, layouts and whole sites, without even having to look at the CSS until you're ready for it. Embrace the efficiency of CSS by linking to any number of HTML files from your style sheet.
Code: As you learn CSS you'll find yourself using Style Master's hand coding tools more and more, but the editors will always be there for design tasks like creating color schemes, and getting to grips with new properties and selectors.
Troubleshoot: CSS has some tricky browser support pitfalls. With intelligent built in browser support info, Style Master will help you avoid them. Our validation features make sure your code is always valid, our formatting tools keep your code looking clean, and our reporting features will even find any unused CSS for you.
Learn: With a free CSS tutorial in the demo as well as a complete reference built into the application you can learn everything there is to know about CSS without even paying for the application! But as a bonus, we give you a copy of our Complete CSS Guide (usually $US24.99) if you purchase Style Master for just $US59.99.
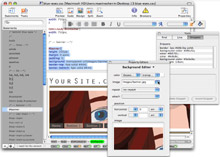
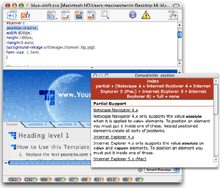
X-Ray and the Design Pane
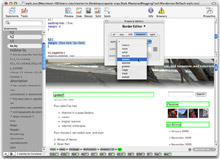
The Design Pane (click for full size images)
Beyond the basics, working with CSS can get tricky. Exactly which CSS styles a particular part of my page? Which parts of a page are styled by a particular statement? Style Master's Design Pane and X-Ray features are designed to answer these questions for you intuitively and visually.
The Design Pane is a unique and extremely powerful tool for creativity, productivity and understanding the relationship between a style sheet and an HTML document.
- Click any part of a web page, and see which statements in your style sheet apply to it.
- Click any part of a web page to edit its style, either with our editors or by hand coding.
- Create a new statement for any element in a web page with one click.
- Click in any statement in your code and see which elements on a page are affected by it.
- Use the X-Ray to instantly see the structure of your layouts (such as which elements are absolutely positioned or laid out using the float property).
- Create style sheets based on legacy HTML documents, then link to those documents in literally seconds. It's as easy as:
- Select your HTML document.
- Sit back and let Style Master do it all for you - creating statements for every type of element in your page, even importing legacy style like font tag properties, and turning them into standards ready CSS.
Working with CSS is about to get a whole lot more productive and enjoyable.
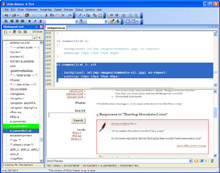
Blogs, CMS's, Shopping Carts
Editing a blog style sheet (click for full size images)
Increasingly, the sites designers and developers build aren't static pages any more. They are generated by applications like blogging systems, content management systems, or custom apps built with ASP, Rails, PHP and more.
These all present a particular challenge for developers - how can we style them when there aren't any static pages work with? Style Master solves this really difficult problem by allowing you to use online documents (and those running on local servers) as preview documents. You can then use all the features of the Design Pane, like X-Ray, to design your styles sheets. No other software lets you do this. It's features like these which make Style Master the only real choice for professional developers.
Web Standards Templates
Style Master templates (click for full size images)
A Style Master template is a great way to kick start a design - and they're all 100% valid web standards XHTML 1.0 and CSS. One, two and three column layouts, with and without images: you're bound to find just the thing you need. Imagine: all the CSS, all the HTML and all the images ready to go. All you need to do is add your own content, and maybe tweak the style to your needs, and you can have a site done within the hour.
Style Master features a number of Andreas Viklund's beautiful, award winning templates as well as a brand new template he designed especially for Style Master. Talented and award winning web designer and musician Andreas is an enthusiastic Style Master user. You can't get much better an endorsement than that.
The full version of Style Master now comes with over 40 stylish templates: buy now for $59.99. Templates marked with a * are also available with the demo version of Style Master.
Wizards, lots of wizards
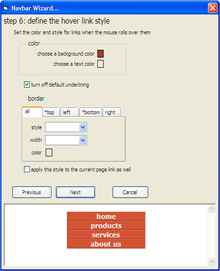
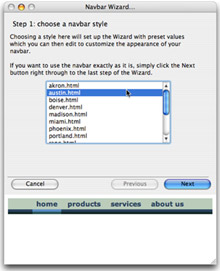
Style Master Wizards (click for full size images)
Increasingly, designers want to get rid of tables, and use only CSS for their layout designs. But starting down this path can be daunting. So Style Master features a multicolumn layout wizard to get you started. Use it to create one, two and three column layouts, with or without headers and footers, along with colors and styles for the text in various parts of your page. Like all our wizards, the layout wizard produces standards compliant, clean CSS and HTML, ready for you to continue styling.
Our other wizards let you create all the code for a particular design element, effect, or even a whole site, without having to think focus on the implementation details. At the end of a few easy steps you'll have all the code you need ready to be applied as is, or used as the basis for your own designs. They're essential if you're new to CSS, and they're such a great way to work quickly without having to worry about the actual code that even highly experienced developers use them time and again to get started with a design.
Style Master has wizards for building
- Basic style sheets: with styles for text, headings and links
- Navigation bars: choose from our stylish pre-prepared collection then step through and customize as you need to
- Bread crumb trails: design all the elements of these important navigational features without having to worry about either the CSS or the HTML
- Page layouts: tell the wizard how many columns you want, whether you want a header or footer, what colors and borders you want, and it all gets done for you
- Links: advanced customization of how links appear is so easy with the Link Wizard
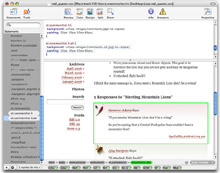
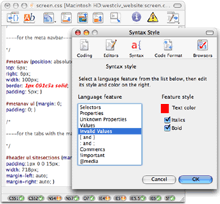
Hand-coding toolbox
Hand coding with Style Master (click for full size images)
Be efficient
WYSIWYG editors are great when you're starting out, but as you get more experience with CSS you'll find that lots of simple properties and selectors are more easily coded by hand. But hand coding can be a drag, so Style Master has everything you need to hand code CSS productively:
- syntax styling that goes far beyond pretty print, showing even the hardest to detect errors
- find and replace
- whitespace formatting tools
- intelligent code completion (it only suggests values which make sense in the current context)
- code snippets, for easy reuse of common code
- code optimization
and more.
Keep an eye on your syntax
But it's got something more as well: syntax checking on the fly. It's too easy to make a mistake with CSS, and the tiniest thing like a missing semi colon can make the whole thing fall down. Style Master will warn you when a property or value does not conform to the specification so you can fix it long before you even look at it in the browser. And if you really want to be sure you've got it all right, we've now got a validator so you can check your CSS against the specification at any time.
Just like a word processor
Want to make text in that heading bold? Just click the bold button. Could anything be easier? Great for those times you want to focus on the design, not the code.
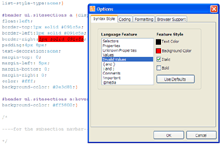
Browser support help
Browser support help (click for full size images)
While browser support is good to excellent for CSS in current browsers, you're still going to find yourself having to deal with older, more buggy browsers like Internet Explorer 5 and 5.5. The Style Master Support Watcher can be there on screen for you all the time, letting you know what is and isn't available in which browsers and specifications, and warning you about dangerously buggy support. Style Master also includes detailed compatibility reports for every CSS feature in all browsers of any importance (from Internet Explorer and Navigator 4 onwards) so you'll be in a position to make the best possible decision every time when it comes to targeting browsers.
A place to learn
Free tutorial
The new version of Style Master was so exciting and new we had to re-write the famed hands on tutorial to make sure it would show you your way around the new features. It still comes for free as part of the demo download. If you're new to CSS, or you've seen a little and want to consolidate and move to the next level this is an ideal place to start. You get to build a very nice looking site using all the latest techniques for text styling, page appearance and multi column fixed width layout and along the way you'll learn not just about CSS but a whole host of essential techniques for accessibility and standards based web design. Download the demo and check it out today.
Built in info
Along with our browser compatibility info, we also include a comprehensive reference to every aspect of the CSS specification built into the application. So don't worry if you never want to look at a technical specification again: with Style Master everything you need to know is right there.
The Complete CSS Guide
As part of our courseware collection we created our famed Complete CSS Guide: a reference to every aspect of CSS including explanations of how it actually works, all the properties and all the selectors. Usually $US24.99, we give you a free downloadable copy with every purchase of Style Master, just $US59.99.